External configurator
External Configurators Overview
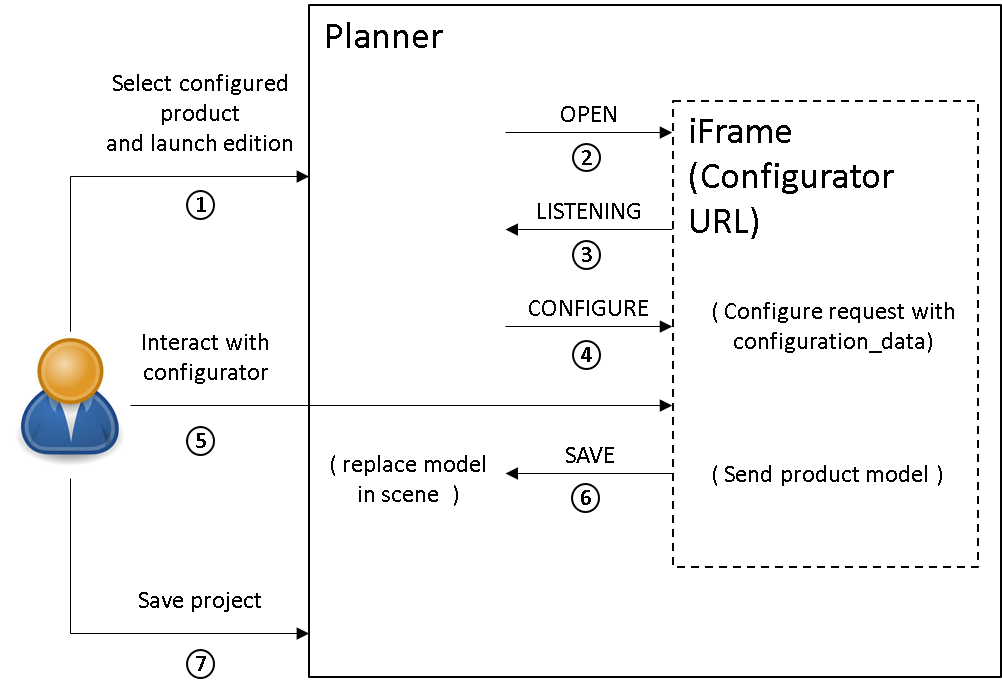
External configurators are third party web applications that can be directly integrated inside a ByMe platform product to create or modify user-customized content. External configurators are embedded inside a ByMe planner using an iFrame. Here is an overview of the steps involved when a product is customized using a configurator:

A product configured using a configurator can be re-opened inside that configurator for further modification. Pre-configured products can also be placed inside the ByMe application catalog as starting point for a user. When a product is opened inside a configurator, the configurator should load the existing configuration to its current state, so that the user does not have to start again the configuration from scratch each time. To do that, each time a configured product is saved, the configurator must provide a “configuration data” string corresponding to the product current state. This string is assigned freely by the configurator and will be stored by the platform. When a configurator is re-opened for a given configured product, that value will be sent back to the configurator. When a pre-configured product is added into the catalog, the corresponding configuration data string must be set alongside the configurator information.
Configurator Compliance
This section will details all the elements that any external configurator must implement in order to be compliant with the ByMe platform.
URL Protocol
The external configurator web application must be accessible through an “https” URL. Otherwise the iFrame loading will be blocked by the user browser.
iFrame Messaging
The synchronization and data transfer between the two applications is performed through iFrame messages. To have an overview of the subject, we advise you to read window.postMessage documentation on the web: https://developer.mozilla.org/en/docs/Web/API/Window/postMessage.
Every message received by the application or sent by the application through window.postMessage must be an object of this format:
| Key | Type | Description |
|---|---|---|
| event | String | The event name is used as unique identifier for a given event |
| content | Object | Content sent with the event (Optional) |
Example:
{
event: "EventName",
content:
{
param1: "toto",
param2: 245
}
}
"Listening" Event
The listening event must be sent once and only once by the configurator when it is ready to listen to the parent window messages. This message is here to ensure that “ConfigureProduct” event is not losed after being sent but not catch by the configurator.
Listening event message format:
| Key | Type | Value/Template | Description |
|---|---|---|---|
| event | String | Listening | - |
Listening event message example:
{
event:" listening"
}
"ConfigureProduct" Event
The "ConfigureProduct" event is sent by the parent window to the configurator. Its purpose is to inform the configurator of the current state of the product that is being modified, so the user can restart the configuration from that state and not from scratch.
ConfigureProduct event message format:
| Key | Type | Value/Template | Description |
|---|---|---|---|
| event | String | ConfigureProduct | - |
| content | Object | See detailed description below | Contains all the data necessary to open the configurator |
Detailed description of "content":
| Key | Type | Description |
|---|---|---|
| languageCode | String | The language iso 639-1 code (ex. fr-FR, en-GB, en-US...) (Optional) |
| displayPrice | Boolean | To display or hide the price (Optional) |
| configurationData | String | The product current configurationData. This value is used by the configurator to initialize its configuration to match the current state of the product. |
ConfigureProduct event message example:
{
event:" ConfigureProduct",
content:
{
languageCode: "fr-FR",
displayPrice: false,
configurationData: "<product configuration data>",
}
}
"ProductSaved" Event
The “ProductSaved” event is sent by the configurator to the parent window once user validate its new configuration. Its purpose is to give the parent window all the information needed to create or modify the user product.
ProductSaved event message format:
| Key | Type | Value/Template | Description |
|---|---|---|---|
| event | String | ConfigureProduct | - |
| content | Object | See detailed description below | Contains all the data necessary to create the user product on planner side |
Detailed description of "content":
| Key | Type | Description |
|---|---|---|
| name | String | The product’s name |
| description | String | The product’s description (Optional) |
| modelBuffer | ArrayBuffer | The 3D model file as an ArrayBuffer |
| extension | String | The 3D model file’s extension (only BM3 currently supported) |
| thumbnail | ArrayBuffer | The thumbnail file as an ArrayBuffer |
| thumbnailExtension | String | the thumbnail file’s extension (only JPG currently supported) |
| price | Float | the product’s price (Optional) |
| configurationData | String | The product new configurationData. This value is stored by the platform, to give back to the configurator for any future modification of the product. |
ConfigureProduct event message example:
{
event:" ProductSaved",
content:
{
name: "<name>",
description: "description",
modelBuffer: <model 3D array buffer>,
extension: "BM3",
thumbnail: <thumbnail array buffer>,
thumbnailExtension: "JPG",
price: 199.9,
configurationData: "<product configuration data>"
}
}
"BadResponse" Event
The "BadResponse" event can be sent by the parent window to notify the configurator of an issue with the ProductSaved event message (if the message is ill formatted, or if the model 3D file does not match the acceptance criteria by example).
BadResponse event message format:
| Key | Type | Value/Template | Description |
|---|---|---|---|
| event | String | BadResponse | - |
| content | Object | {"error": String} | error: error message explaining the issue. |
BadResponse event message example:
{
event:" BadResponse",
content:
{
error: "<error message>"
}
}
"UserCancel" Event
The "UserCancel" event can be sent by the configurator to request the configurator closure without saving the configuration result.
UserCancel event message format:
| Key | Type | Value/Template | Description |
|---|---|---|---|
| event | String | UserCancel | - |
UserCancel event message example:
{
event:" UserCancel"
}
BM3 Model Acceptance Criteria
To be accepted by the platform, the BM3 files generated by the configurator must respect the following rule: The total number of polygons in the model must not exceed a cap value that vary according to the model size. The cap value is computed by taking the maximum value amongst the width, depth and height of the model bounding box (in cm), referred as “d” in the following formula :
- For d < 90 : 3 000 triangles
- For 90 < d < 230 : 0.1691 * d2 – 24.405 * d + 8855.5
- For 230 < d < 600 : 45.435 *d + 1738.9
- For 600 < d : 29 000 triangles
In addition, the BM3 file will be reprocessed, with a possible loss in quality, if the total number of textures of the model is above 12, and if the total size of these textures is above 1 Mo.
Thumbnail Acceptance Criteria
To be accepted by the platform, the thumbnail file generated by the configurator must be a 512x512 JPG image.
Configurator Declaration
This section will detail how to register a configurator in a ByMe product environment, and how to attach catalogs products to this configurator. All this steps are performed using the ByMe platform REST API. The complete documentation of this API is available here : https://rel-3dcloud.by.me/en/webservices/.
Register A Configurator
To register the configurator, the corresponding data must be created using the POST /configurators/<id> route.
Example:
POST https://platform.by.me/api/3/configurator/MyConfiguratorID
{
"name": "Test",
"url": "test.by.me",
"description": "Some description",
"brandID": "15"
}
The complete documentation of these route is available here: https://3dcloud.by.me/en/webservices/#/Configurators/post_configurators__id_
Modify A Configurator
To modify an existing configurator (if the target URL is changing by exemple), the new configurator data must be pushed
using the PUT /configurators/<id> route.
Example:
PUT https://platform.by.me/api/3/configurator/MyConfiguratorID
{
"name": "Test",
"url": "test2.by.me",
"description": "Some description",
"brandID": "15"
}
The complete documentation of these route is available here: https://3dcloud.by.me/en/webservices/#/Configurators/put_configurators__id_
Attach Catalog Products To A Configurator
A product can be attached to a configurator directly at its creation, or by updating the existing product. To do so, a “configuration” section must be added on the message body of any product creation or update route. Here is an example of call that will attach an existing product to a configurator :
Example:
PUT https://platform.by.me/api/3/products/1156
{
"definition":{},
"configuration": {
"configuratorID": "MyConfiguratorID",
"configurationData": "Product Configuration Data"
}
}
The complete /products routes documentation is available here : https://3dcloud.by.me/en/webservices/#/Products