Set Up Style and EDI
In order to provide the application the style information of your kitchen and also provide to the backend tool the EDI data it needs, you need to implement the style products.
3Dcloud
Style
Style are represented with products. You need to put the category "Style" and the type "Style"
The field used in product edit page for style are name, commercial description, code, code manufacturer.
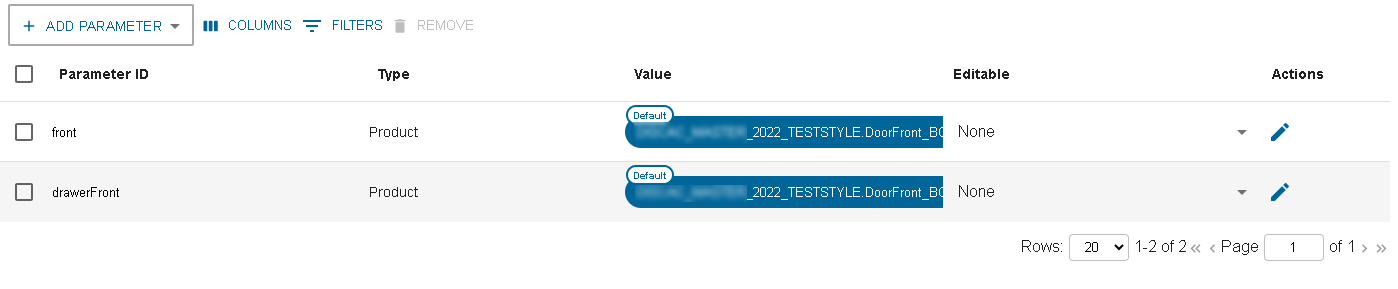
Now, in order to indicate which products in the catalog correspond to each style, you need to fill the parameters.

What it means: the application will used the parameter id to know if a product has the same parameter id inside a project belongs to a style.
Once you have created the styles, you can then add them to a catalog and link it to an app distrib in order to be used in the application.
Feature
The features represent the configurability of a kitchen catalog.
A feature may or may not be part of a style, but in order to determine the style of the kitchen, the application will use the FRONT feature.(product typed Feature, reference: FRONT)
The field used in product edit page for Feature are name, commercial description, code, code manufacturer.
In the feature, we need to tell which parameter the feature is linked to. The application will look out these parameters in order to answer the feature.
To do that, we introduce a parameter ID conventionned : "MAPPING_PARAMETERS"
The feature FRONT, will look out into the parameters front and drawerFront to find its answers.
Linears In case of a linear configurability, the application recognize the following keyword to point a feature to the linear:
worktop, wall panel, wall edge strip, plinth, cornice, decostrip, riser
End Result
Project info
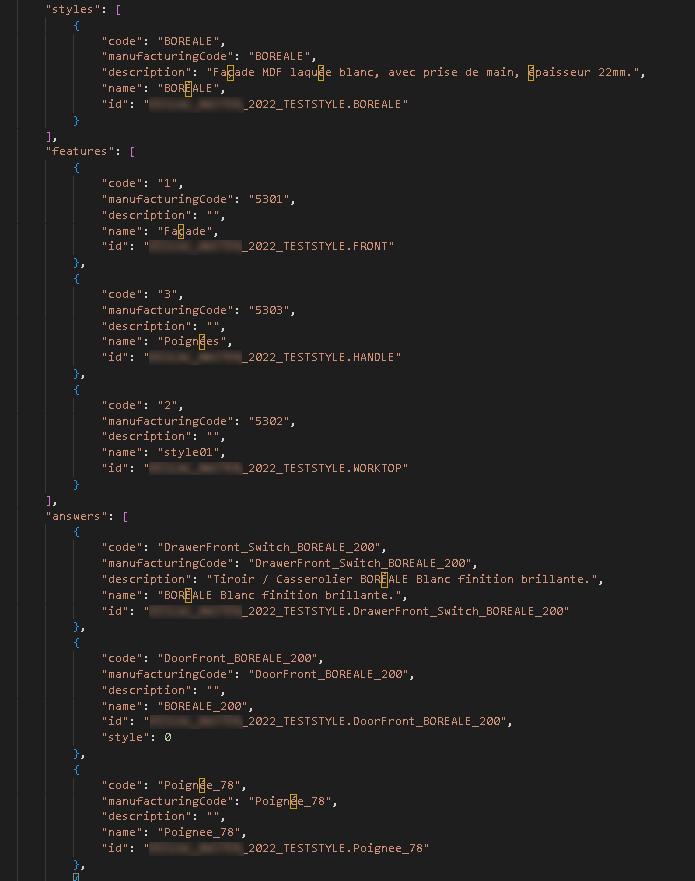
In the project info, the application list all data involved in the style:
- Styles
- Answers
- Features

In the element, the index of the array is then used to know which style, answer, feature it correspond to,
Retail Operation
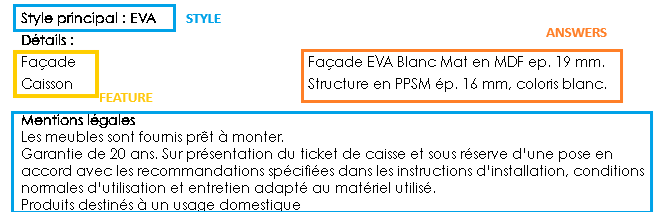
In Retail Operation, the style is used in the documents:

Style name and commercial description is highlighted here.
Feature name are highlighted.
Answers commercial description are highlighted.